If you've been wondering how to optimize your Shopify store speed, you're in the right place. Not many Shopify merchants know that the easiest way to improve your Shopify store speed is to identify Shopify apps that you have that are slowing your store down and remove them.
But how do you figure out which apps are slowing you down? Well, this post will be answering that so stay tuned.
If you prefer to watch rather than read, check out the video below
Hey everyone this is Patrick from code that converts and my goal is to help you improve the shopping experience of the customers on your Shopify store so you can boost your engagement and get more sales. I made this video because my experience of working with Shopify Plus stores has taught me that every Shopify merchant or online store eventually deals with speed issues.
Even when the business is doing thousands or millions in sales, improving the speed and overall experience of using your online store will be one of the critical factors in unlocking even more sales.
This post will cover topics like:
- understanding what core web vitals are and how they impact your speed
- understanding how the added Javascript and CSS files from apps can slow down your Shopify store page speed
- And how to use speed tools to determine which Shopify apps or third-party services are slowing you down
And make sure you stick around to the end because I'll be sharing with you a simple 3-step process of what you should do next after figuring out a specific Shopify app might be slowing you down.
Core Web Vitals and How They Impact Shopify Store Speed
Ok so if we're going to talk about speed, we need to talk about Core Web Vitals
There are 3 factors that contribute to core web vitals and they are:
- Largest Contentful paint (LCP)
- First Input Delay (FID)
- Cumulative Layout Shift (CLS))
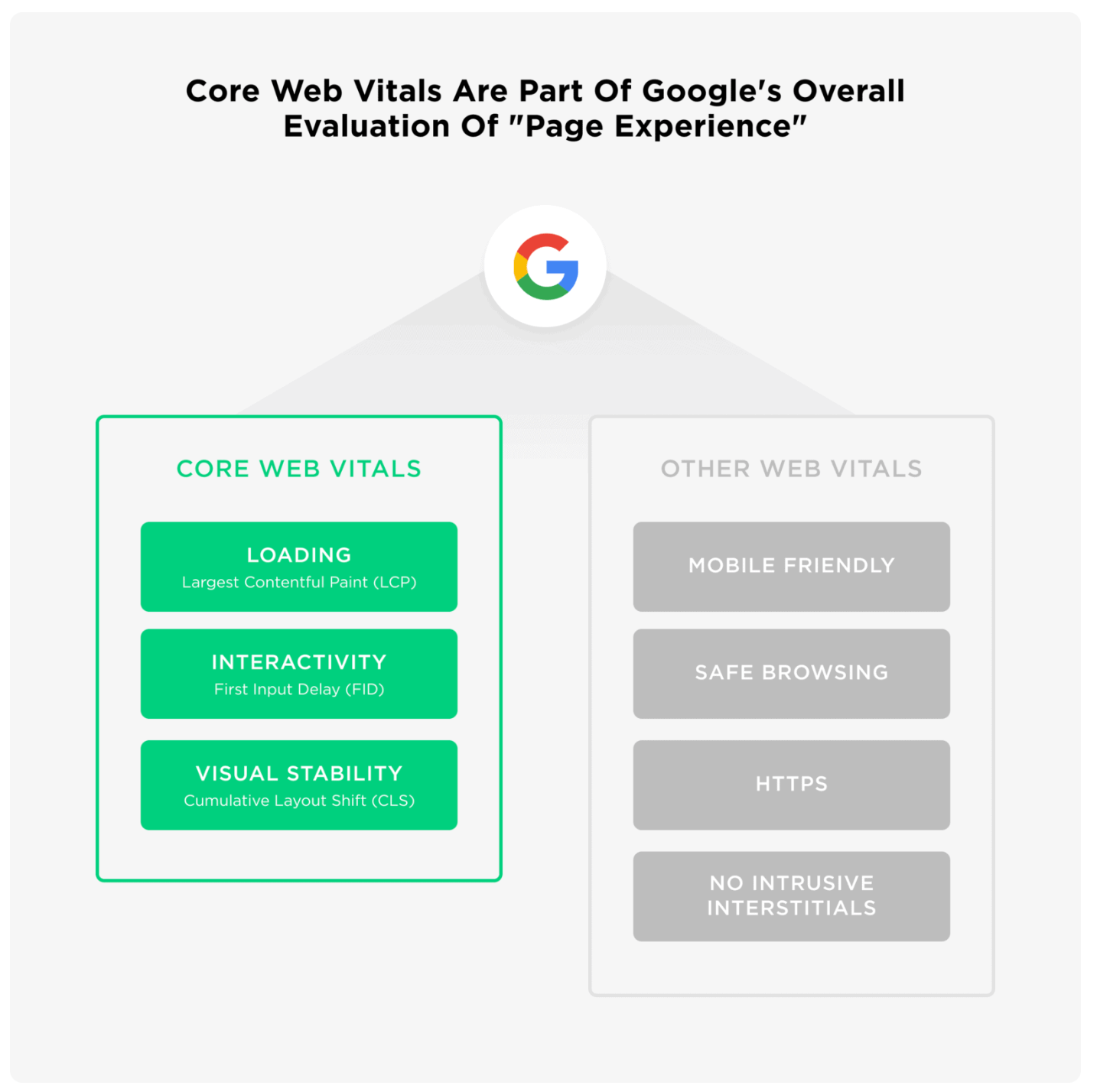
Now before you freak out on me, I found this wonderful graphic on Backlinko that can help me illustrate this to you in a way that is easier to understand.

LCP has to do with how fast the largest element on a page will load. For many Shopify stores, that will be the big image at the top of the page.
FID has to do with how long it takes for the page to load to a point at which someone can interact with it. So if a user wants to click on a call to action button at the top of your page, FID controls when they are able to do that.
And CLS has to do with how stable a page is while it is loading. Just to give you a quick example of this, if you've ever loaded a site up and tried to click something while it was loading and ended up clicking something else that popped up on the screen out of nowhere that is caused by CLS.
So these 3 factors make up Google's core web vitals but in today's we'll be focusing on First Input Delay (FID)

A Deeper Dive into First Input Delay
FID controls how soon a user will be able to interact with your Shopify store and it is often brought down by excessive CSS and Javascript files injected into your Shopify theme by the Shopify apps you use on your store.
Think of it this way.
When your store is loaded, all of the assets and files required to display the page are loaded before the customer is able to click on anything. And if you are using an app that takes a long time to load its files, it increases the time until a customer can interact with your store.
In addition to this being incredibly annoying for your customers, if you have other speed-related issues on your Shopify store and it delays the load speed, your customers might leave your site altogether. This is especially true for customers that are shopping on your site using their mobile phones.
So the apps that you may not need or may not be currently using on your Shopify store will drag down your store speed and may be killing your sales!
Tools That Can Help You Measure Core Web Vitals
The first thing we're going to cover is how to test your core web vitals. You can use a tool like GT Metrix to test your core web vitals.
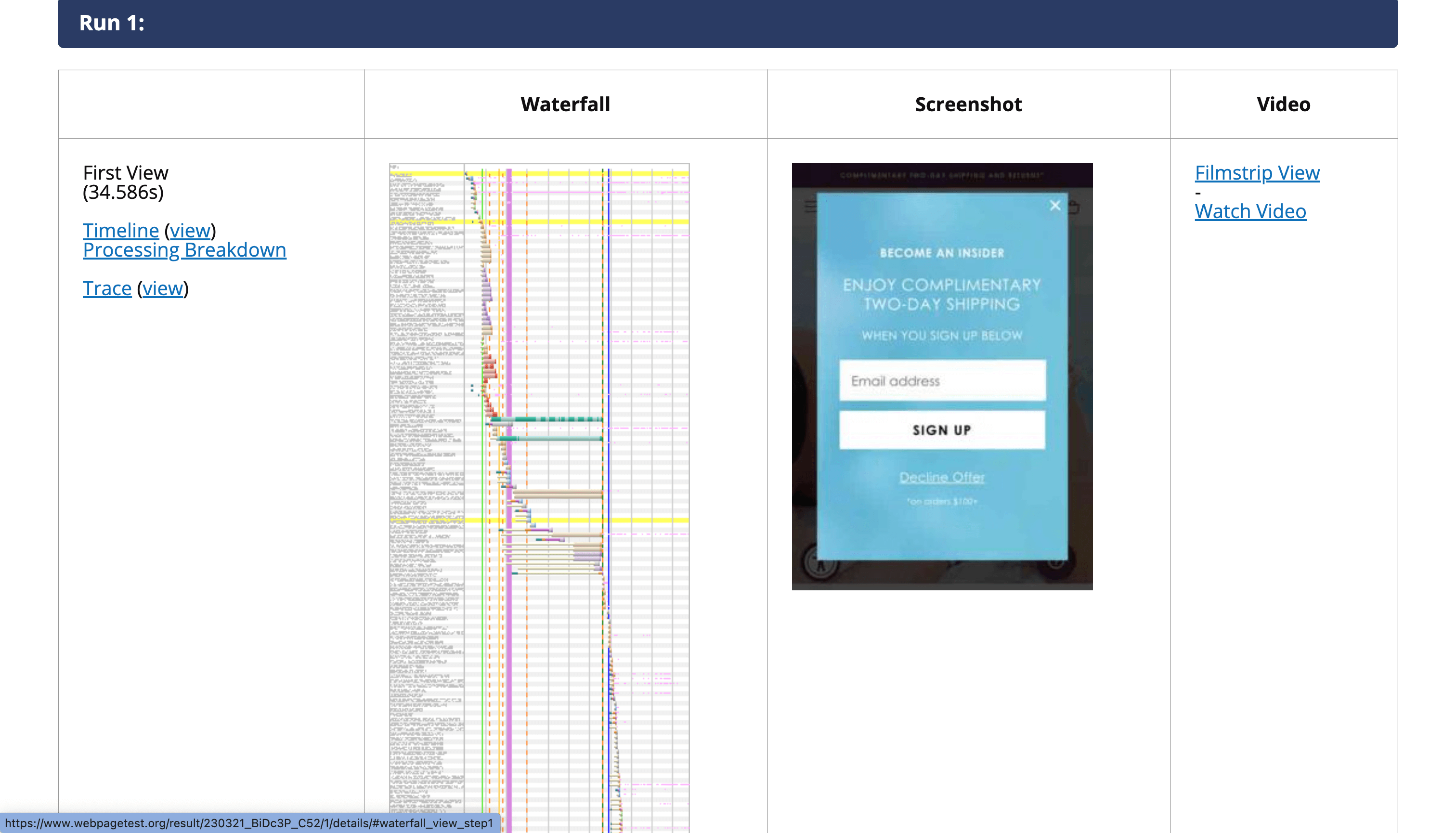
And you can use Webpage Test to get more info on what is contributing to FID and how to resolve the issues
This is the kind of thing that is better explained through a video so here is a clip of me showing how to use both tools. This clip is taken from the video I embedded at the beginning of the post
Using the info in this test you can look at the scripts and assets contributing to TBT and match it back to whatever Shopify app or third-party script in your theme is causing the issue.
What To Do Once You Know Which Apps are Slowing You Down
Here is a 3-step process on how you figure out what to do next once you know which Shopify apps are slowing you down.
Step #1: Figure Out Why You Need These Apps
You need to sit down and think about why you downloaded each of the apps on your store. At the end of the day the purpose of downloading an app is to help you do one of three things:
- save time
- get more sales
- provide a better experience for your customers
You should be able to clearly articulate how each and every app on your store helps you do at least one of the three things I just mentioned. And if you can't then maybe you don't need to have that app at all, especially if it is one of the things contributing to your FID score.

Step #2: Reach out to Customer Support for Your Apps
Reach out to the support team for your installed apps and find out if you can optimize the CSS and Javascript files their app has injected into your Shopify theme.
In most cases, a Shopify app will inject files or code into your theme and whatever was added to your theme can be loaded after all of the other critical assets that are essential to a page have loaded.
For example, if there is some Javascript code used to load one of your apps, it's possible for it to be moved to a different spot in your theme's code so that it can be loaded later.
If you reach out to the support team for an app, they will definitely be able to help you with this.
Step #3: Figure Out Which App can be Built Directly into your Theme
There are certain apps that I think are kind of pointless for Shopify merchants to add to their store. If is very possible that the features that some apps add to your store can be directly built into your theme.
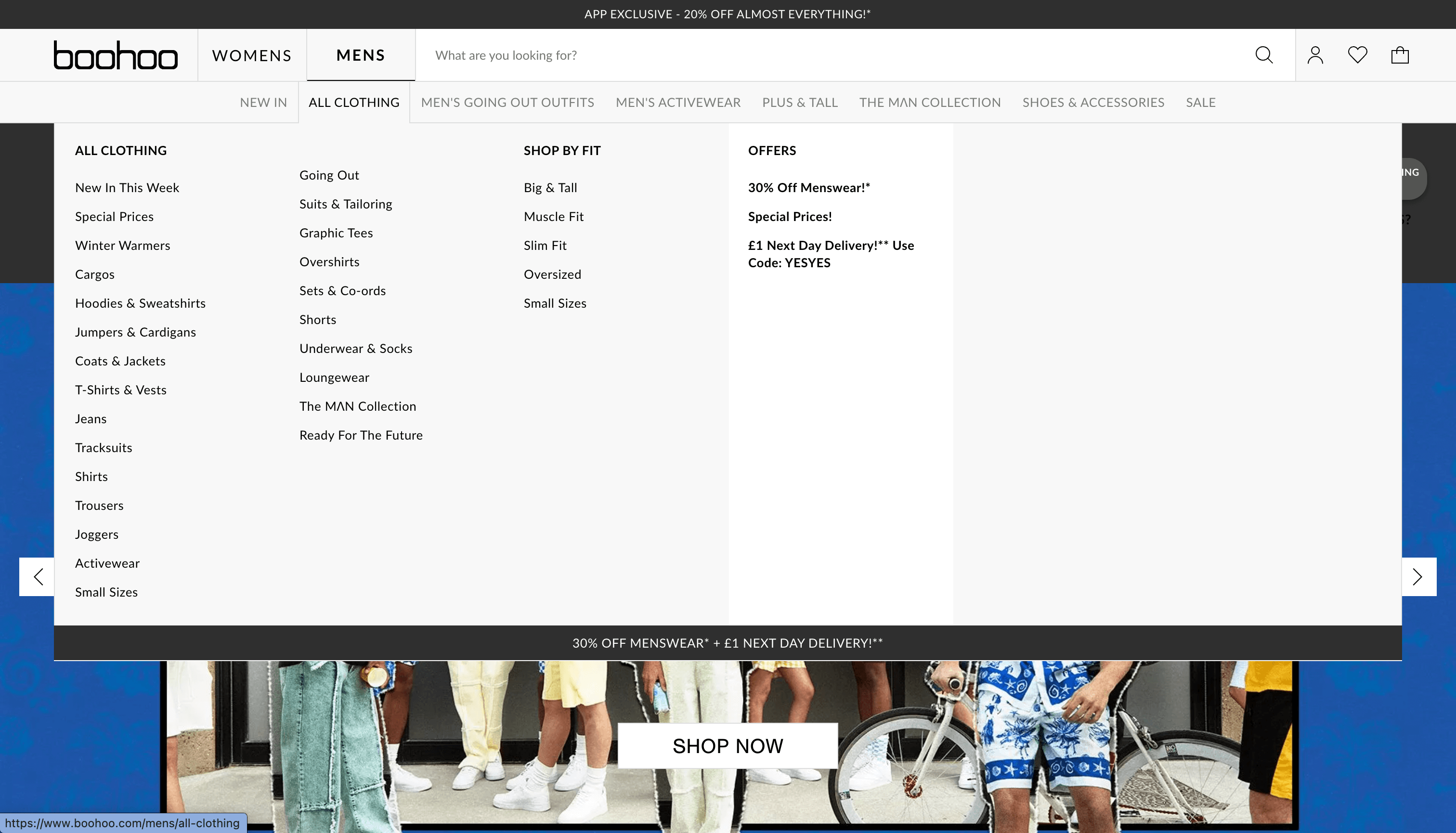
For example, imagine a Shopify App that adds a mega menu to your Shopify store.

If you need to have a mega menu on your Shopify store you are better off finding a theme that has one or just hire a developer to build one for you without using an app.
A mega menu is the kind of feature that will add extra bloat to your Shopify store as an app and you don't want to deal with that.
Compare that to an app that runs A/B Split tests on your Shopify store. That's an app that will save you time because you won't have to learn all the ins and outs of running split tests and will get you more sales because you will figure out what your customers are receptive to on different pages of your Shopify store.
Wrapping Up
Ok, that about does it! You have everything you need to start figuring out which apps are slowing down your Shopify store and determining whether you need them or not.
If you enjoyed the post or found it helpful, subscribe to our email list.
That way you won't miss any of the awesome content I have planned to help you improve your Shopify store.



